It’s safe to say that, thanks to the pandemic, our lives are lived online now more than ever before. The more time we spend in the digital world, the more the lines are seeming to blur between physical and virtual, lending way to some exciting new web design trends. Here are the 5 trends that I think will be most popular in 2021:
1. Neumorphism

The death of “skeumorphism”, or the digital equivalent of “real-world” surfaces and objects, gave rise to “flat” design that has dominated UI design for a few years now, famously championed by Jony Ives, former design director of Apple. The inevitable backlash to flat design is a trend back towards more “realistic” interfaces, but far short of full skeumorphism. This “neumorphic” trend features elements that rise subtly from the background, (e.g., gentle shadows), and are far more subdued than pure skeumorphic digital objects. While more prevalent in app design, these neumorphic elements are popular on the web as well.
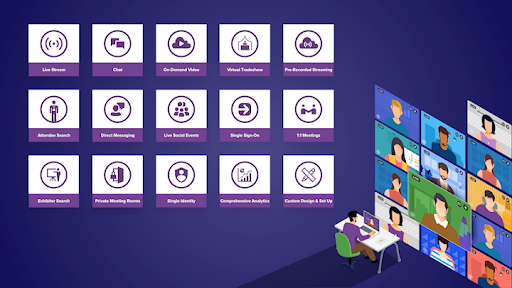
2. More lives lived online, more integrated experiences
2020 saw us working remotely, avoiding close contact with other humans, and sheltering in our homes. The COVID crisis has had an enormous impact on our daily lives, and how we do business. Matrix Group is, of course, no exception – we’ve had to change our way of interacting with our teams, serve our clients, and craft interactive experiences. For our association and non-profit clients, one of the biggest challenges was how to hold conferences and annual events in the year of COVID and non-gatherings. To address this challenge, we at Matrix Group created a virtual event platform called BeSpeake, with the goal of having virtual meetings that are more than just a bunch of video conference windows, but a space to still have meaningful interactions with members, vendors, and sponsors. This trend of integrating live video, multimedia presentations, chat, and data is continuing to evolve as we need digital tools to replace what was done face to face, but now is increasingly done virtually.
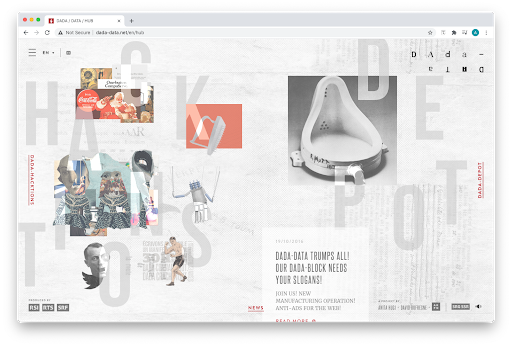
3. Less rigid layouts

Since the earliest days of the Internet, web design has always been a grid-based experience, due to the limitations of, at first, table-based HTML layouts, then CSS. The ability to freely place elements anywhere on the canvas has been something that we web designers have always envied from print design. This limitation is gradually being removed, however, through more advanced CSS and the latest browser support. Asymmetric grids, overlapping elements, and even randomly-placed objects are in vogue, and are a welcome respite from the usual, rigid layouts of most web pages. My hope is that someday soon, we can design as fluidly as print designers, and web designers will have the freedom to create as we see fit, not limited by code or browser technology.
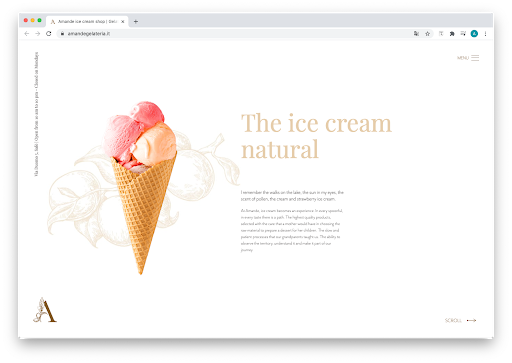
4. The horizontal scroll is back!

Horizontal scrolling was once popular, then became a huge no-no; but it’s making a comeback. Perhaps the resistance has been eroded by the mobile experience, where apps frequently use the horizontal swipe interaction to scroll content. There are many more sites using horizontal scrolling, such as this site for Italian gelato. We at Matrix Group have done a few recently for clients, including a recent project for FMI’s Food Prices report. For good usability, it’s key to make sure to have clear controls for the horizontal scroll, such as arrows, or to allow for the mouse scroll wheel.
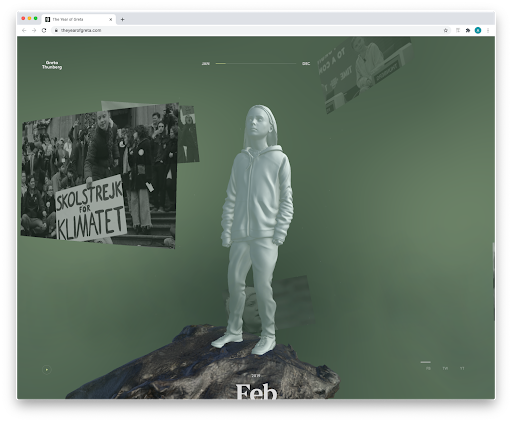
5. 3D elements

3D elements are becoming increasingly used on websites, whether in the form of rendered illustrations or an actual 3D-like environment. One of my favorite recent sites is the Year of Greta, where the interaction is a virtual experience based around a 3D statue of Greta Thurnberg. As you drag your mouse, the statue rotates and video windows appear that commemorate the 2019 moments of Greta’s fight for climate change. The use of 3D can be gratuitous, but I feel in this case, it was used well, and a fitting testament to a courageous young woman fighting for our environment.
—
2020 was a tumultuous year, with disruptions on many fronts. One of the main missions of a designer is to bring visual order to chaos, to facilitate communication, and to create experiences that entertain, educate, and illuminate. All these “trends” reflect advances in technology, stylistic evolutions, and so on, but ultimately, they are a means by which we hope to bring joy to our clients and our audiences. Here’s to a more joyful year ahead!



One reply on “Top 5 Web Design Trends for 2021”
Great article. I really like these new trends and am looking forward to incorporating some of them into new web designs. Thanks for sharing.