I upgraded my iPhone to iOS 7 over the weekend and immediately realized why the Internet is buzzing about this OS upgrade. I did a webinar last week on mobile strategy and one of the attendees asked, “how will iOS 7 affect web design?” Once again, it seems Apple is leading the way and creating a new aesthetic for good mobile design.
After playing with iOS 7 for a few days, here’s what I’m realizing the following:
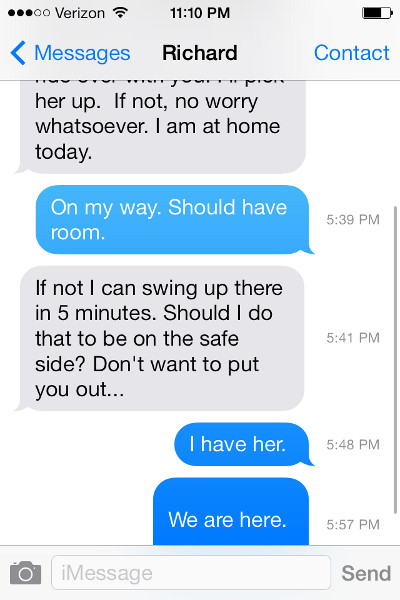
iOS 7 celebrates flat design. In a recent SnackOClock post, Matrix Group Creative Director Alex Pineda pronounced the death of skeumorphism. Wikipedia defines skeumorphism as “an element of design or structure that serves little or no purpose in the artifact fashioned from the new material but was essential to the object made from the original material.” Check out the new iMessage interface below. The buttons are all gone! The only things distinguishing Messages from Richard and Contact are color and position. Even Send at the bottom of the screen is just simple text! Apple is basically saying, “you know what this navigation means, we’re not going to use beveling and gradients and such to tell you that something can be clicked.”
iOS 7 is encouraging the device and the OS to get out of the way and let the content shine. For example, when I browse a website in the new Safari, back and forward buttons are gone as well. I can swipe to the left and right to visit previously accessed pages.
Mobile design trends will influence web design overall. It used to be that mobile design came after desktop and now mobile and desktop are on equal footing when it comes to designing a user experience. In some cases, I’m even recommending that clients design for mobile first so mobile will set the tone for the overall experience. However, desktop and mobile can’t be the same because think about it: on a small screen, you’ve got to be very focused with your design. On a large screen, there’s usually a lot going on so we will probably always need skeumorphic elements to create focus and paths through our websites.
The Apple Developer website says iOS 7 embodies the following principles:
Deference. The UI helps users understand and interact with the content, but never competes with it.
Clarity. Text is legible at every size, icons are precise and lucid, adornments are subtle and appropriate, and a sharpened focus on functionality motivates the design.
Depth. Visual layers and realistic motion impart vitality and heighten users’ delight and understanding.
Pretty fancy language and if I just read the above, I’m not sure I would understand it. But after playing with my iPhone for a few days, I think I get it. Next stop, upgrade the family iPads (we have 3!).


7 replies on “What Happened to My Button? How iOS 7 Will Influence Web Design”
Minimalism and “digital authenticism” are great things, but skeumorphism played a pretty important role for moving smart, touchscreen-based devices forward. Apple always loves to tout that a two-year-old can use their devices because they’re intuitive and have features that are discoverable. With the addition of new “slide in” gestures (similar to Android and Windows 8), and the removal of visual cues that indicated potential interaction, are they sacrificing usability for aesthetics?
They’ve also made a number of questionable design choices that make me cringe. The new passbook icon? It’s completely lop-sided. The “frosted glass” overlays? They can be quite distracting from the content in the foreground. Lengthy transition animations? It feels arbitrary and unnecessary. Many other oddities have been highlighted at the Sloppy UI blog. I’m sure that the majority of these kinks will be ironed out with time, but in my opinion there’s a long way to go to achieve the Apple design precision that we’ve grown accustomed to. The iOS6 design language was well baked — iOS7 is still in the oven.
I agree with Roger’s comment, and would add that usability tests across our industry are showing that users are challenged to understand that pages can be interacted with when flat design is used inappropriately. I think it’s fair to say, too, that flat design limits the visual richness of interfaces… When the amazon “add to cart” button goes flat I may change my tune, though 🙂
I must admit, I’m a complete apple fan through and through, but this is the first time I’ve felt a bit let down by one of their products. The inconsistency, particularly in the iconography, really irks me. I’m trying to look past it and focus on the good of iOS7, but it just seems as though they rushed it out the door without taking all of the details into account. That’s so unlike Apple and it hurts my heart. I just hope they can get their old perfectly polished ways back soon so I don’t have to break up with Apple for Android (gasp!).
Johnny Ives likes to talk about the IOS now being “deferential” – what I take this to mean is that the UI will not take a backseat to content and functionality. My favorite part of the new IOS are the “utility” apps – like the the compass and voice recorder. They are just beautiful pieces of minimalist elegance. If the new IOS7 heralds this kind of direction in interface design, then bravo Apple!
It’s nice that Apple has continued its innovation in the absence of Jobs.
Let’s be honest and call this what it is : a disaster.
Ultra thin text-only buttons with a mix of gaudy neon out of the tube colors over white backgrounds. Hollow, emaciated icons in flat toolbars. Sloppy layouts. No more shadows. No more textures. Nothing.
What could be worse than that ?
It’s dead and eye straining at the same time, while iOS6 was elegant, polished and efficient.
My heart is broken. And when I think of Ive and what he has done to the work of Steve Jobs, what I feel is hatred.
It will be interesting to see how the no-button navigation translate to websites on computers – will it make as much sense on the computer with a mouse as it will on the phones.